I've been a big fan of Cali Lewis for a while now. I started watching GeekBrief TV after she was on another podcast that I'm a big fan of (TWiT). So, I was really excited to see her mention Pretty Link Pro on her awesome show! This is a link to episode 620 of Geek Brief TV that aired on August 28, 2009:
I've been a big fan of Cali Lewis for a while now. I started watching GeekBrief TV after she was on another podcast that I'm a big fan of (TWiT). So, I was really excited to see her mention Pretty Link Pro on her awesome show! This is a link to episode 620 of Geek Brief TV that aired on August 28, 2009:
Software
Randomized Keyword Replacements and Bookmarklet Updates
I just pushed another release today that I think clears up many issues that users were having plus I got 2 major improvements in.
- The first is with the keyword replacement algorithm in Pretty Link Pro. When keyword replacements were turned on and a threshold was set of say, 3 keyword replacements per page, my algorithm was just replacing the first 3 keywords it saw. In this release I altered the algorithm so instead of replacing the first 3, it will now replace them in a more distributed randomized order. This feature request was from one of my users that noted some other apps that were doing this. I dove into the code and luckily my existing algorithm was such that it only took me about an hour to modify.
- So, remember how I released the Pretty Link Bookmarklet yesterday? Well, I was immediately flooded for 2 additional features to be added to it. The first was that the title of the URL should be used as the name of the Pretty Link and the second was that people wanted a way to post this link to some of the social networks. In the 1.4.12 release today these features are available.
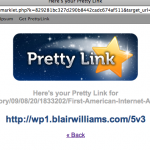
Here are some screenshots of these features:
Some users have been happy but some others have been a bit bothered that I'm pushing so many updates lately, well don't worry too much … I'm just ramping up for the Official Launch of Pretty Link Pro on September 1. So get ready for some awesome new features to get rolled out next week — I'm working on some really cool stuff for the free & pro users alike!
Create Short URLs on the fly with the Pretty Link Bookmarklet
 The Pretty Link Bookmarklet is finally available! My #1 request from users for a while has been to make it easy to create Pretty Links outside of the WordPress admin — and now you can.
The Pretty Link Bookmarklet is finally available! My #1 request from users for a while has been to make it easy to create Pretty Links outside of the WordPress admin — and now you can.
If you aren't familiar with what a bookmarklet is, it's basically a button that you can add to your browser's toolbar that will do some action–in this case it's creating Pretty Links. Bookmarklets are great because they are very simple, javascript based buttons that work in practically every browser.
The Pretty Link Bookmarklet is available starting in Pretty Link version 1.4.11. Here's how you'll go about installing it in your browser once you have version 1.4.11 or greater installed in WordPress:
- When inside your WordPress admin, click the menu item: “Pretty Link” -> “Tools”
- You'll see a link named “Get PrettyLink” under the Bookmarklet section … you'll want to drag that link to your Browser's bookmark bar
That's all you have to do to install it. Now let's look at how you'd use the Pretty Link bookmarklet:
- When you're browsing the web and you find a page that you'd like to create a Pretty Link for, just click “Get PrettyLink” in your toolbar while on that page.
- Pretty Link will automatically create the link for you and redirect you to a page where you can copy your newly created Pretty Link.
Here are a few screenshots of the bookmarklet in action (in Safari — but the same steps go for FireFox, IE, etc):
I'm currently working on some other ways to easily create Pretty Links soon — so it's only going to get easier to manage your entire link portfolio from Pretty Link!
Customizing Pretty Link Options – Part 3
Are you ready to see some of the most powerful Pretty Link options in action? Well, this is the third and final tutorial on pretty link options — don't worry you can come back next week to find a new tutorial on another section in the Pretty Link WordPress Plugin:
Customizing Pretty Link Options – Part 2
This is the third tutorial on how to use the Pretty Link plugin for WordPress. In this one I go over the Ultra-Cloak, Nofollow and Redirect-Type options. Next week I'll finish up the link option tutorial series by showing you the pretty link tracking options and parameter forwarding.
Sweet — now we're getting somewhere! If you still have issues, just drop a comment on this page.
Customizing Pretty Link Options – Part 1
This is the second tutorial on how to use the Pretty Link plugin for WordPress. In this one I go over the most customizable link option — the PrettyBar. Next week I'll cover some more of the Link Options, what they are, how they work and how they can help you extend your online presence.
If you'd like to see me do a Tutorial on a certain topic or you have any questions or comments feel free to comment on this post.
10 Hidden Problems with Most WordPress Themes
 Most WordPress Themes suck! I'm not kidding. I've tried hundreds of WordPress Themes (free and premium) and most of them look great at first … I'll think a theme looks clean, beautiful and professional — then I install it, have a look under the hood and realize that it has fatal flaws.
Most WordPress Themes suck! I'm not kidding. I've tried hundreds of WordPress Themes (free and premium) and most of them look great at first … I'll think a theme looks clean, beautiful and professional — then I install it, have a look under the hood and realize that it has fatal flaws.
This really makes me wonder how many people are slaving away on their websites and blogs all the while their site is dying a slow death because of a WordPress Theme that they think is fine.
When most people think about WordPress themes, they think of graphics. How good does the theme look? Will the theme make my business stand out? Will the theme help me feel good when people see my website? Will the SEO audit services that I hire find it easy enough to integrate with their strategies? The fact is, none of this will matter if your theme is preventing your audience from finding your site.
It's important to know that a WordPress Theme is much more than just graphics — themes are at the heart of how your customers and Google experience your website and it's critical for your business to make sure this experience is excellent.
The main idea behind this article is to help you make a good decision when you're choosing a Theme for your website. After suffering through these issues myself I've finally bucked up the money to pay for the Thesis WordPress Theme which successfully avoids almost every single one of these problems:
- Not Widget Enabled — Widgets are dynamic blocks of code that usually appear in the sidebars of your Website. They make it possible to add polls, list recent comments, place ads, etc. If your Theme isn't Widget enabled then you lose out on these features and if you want anything in your sidebars you have modify your theme's php files directly (which we don't want to have to do).
- Comment Formatting Sucks — In the world of Web 2.0, comments are *absolutely* critical. It's extremely important to attract comments to your blog posts and to start a conversation with your audience. If your Theme doesn't do a good job of making commenting easy, showing avatars, or formatting comments then you're site will be dead in the water.
- No Comment Template At All — I downloaded some really beautifully designed free themes a couple of weeks ago and was shocked to find out that comments didn't appear anywhere. A surprising number of WordPress Themes I've installed still don't support Comments AT ALL!? Seriously, before you settle on a theme, at least try to comment on some posts and see how it handles them — because if you download one of these jewels, you'll see pretty quickly that its not the theme for you.
- Comments Not Enabled on Pages — Most themes show comments on Posts but some don't allow the option of Comments on Pages. Even if the box is checked to “Allow Comments” on the Discussion tab when editing a page — these themes won't show them.
- No Landing Page Templates — I don't know of a Theme in existence that does this out of the box. I always have to add custom pages to the theme manually later on — it would be a great feature for a theme to include some alternate page templates to use for landing pages.
- Bad HTML Practices — Clean HTML is important for the performance and function of your site, not to mention how Google looks at your site.
- Too Much Javascript Loading — Some WordPress themes love to load every Javascript library in existence and implement a ton of unnecessary Javascript. This can make your site sluggish or downright slow.
- Poor HTML Formatting — Even some of the best looking free themes out there haven't taken into consideration the formatting of text. Most of them have a bizzare way of handling bullet lists, <code> blocks and blockquotes. They don't get line spacing at all and sometimes use bizarre colors and fonts for headers. Yeah, this stuff won't kill you but it can make you look like an idiot.
- Incomplete Header and Footer Templates — If your theme doesn't have complete footer and header templates then many plugins won't work. Case in point, I had to modify a theme last month so that the Google Analyticator plugin would actually work. Google Analyticator is great but the theme was missing some required code for it to put my tracking code at the footer of the site.
- Bad SEO Practices — SEO is uber-important when marketing a website. Many WordPress themes violate every rule of SEO in the book … one of the most pervasive issues is their use of h1 & h2 tags as formatting elements rather than as guideposts to important titles. Unique and properly used H1 tags are one of the most important elements of your site that Google looks at. For Google to index your site properly you should have an an exclusive strategist look at exactly 1 unique h1 tag per page and unique h2 tags for sub titles. The only theme I've ever seen that handles these properly is Thesis.
So now you've got a WordPress theme that does everything you want but may not look very good — does that mean your site is consigned to look like crap? Look, I know my site isn't the most visually stunning website in the world (at the time this post was written I'm just using the default look & feel of Thesis) — but at some point it will experience a profound transformation which will make it look great too. That's another benefit of Thesis — it enables you to easily customize your CSS & images to make your site look any way you want. You don't necessarily need Thesis though — you can actually customize any theme — it just may take a bit more work.
As long as you have a good, SEO optimized theme and good content you can do very well with your marketing efforts — many people read blogs via RSS anyway so they won't be physically visiting your site anyway. Maintaining a website is all about constant daily improvement so you can obsess about your graphics later — along with me.